What are Google tags?
Initially, we need to know what is the tags and why we are using them? Tags are some codes used in JS or HTML to collect information about your website’s visitor behavior. It is hard to code it if you don’t have the development skills.
Google Tag managers will do the hard job for you, and your work will be more accessible at no cost. You need to embed the given code into each page on your website, and it will communicate and send the data to Google Analytics, AdWords, or any other third party you need to connect with.
The container is the collection of tags, triggers, and variables along with all types of configurations in your website or app.
In google tag manager, you can target web, IOS, Android, AMP, and server, and it will be the container type and have a container ID.
You can create more than one account for different container types or domains as a user.
Set Up Google Tag Manager Account
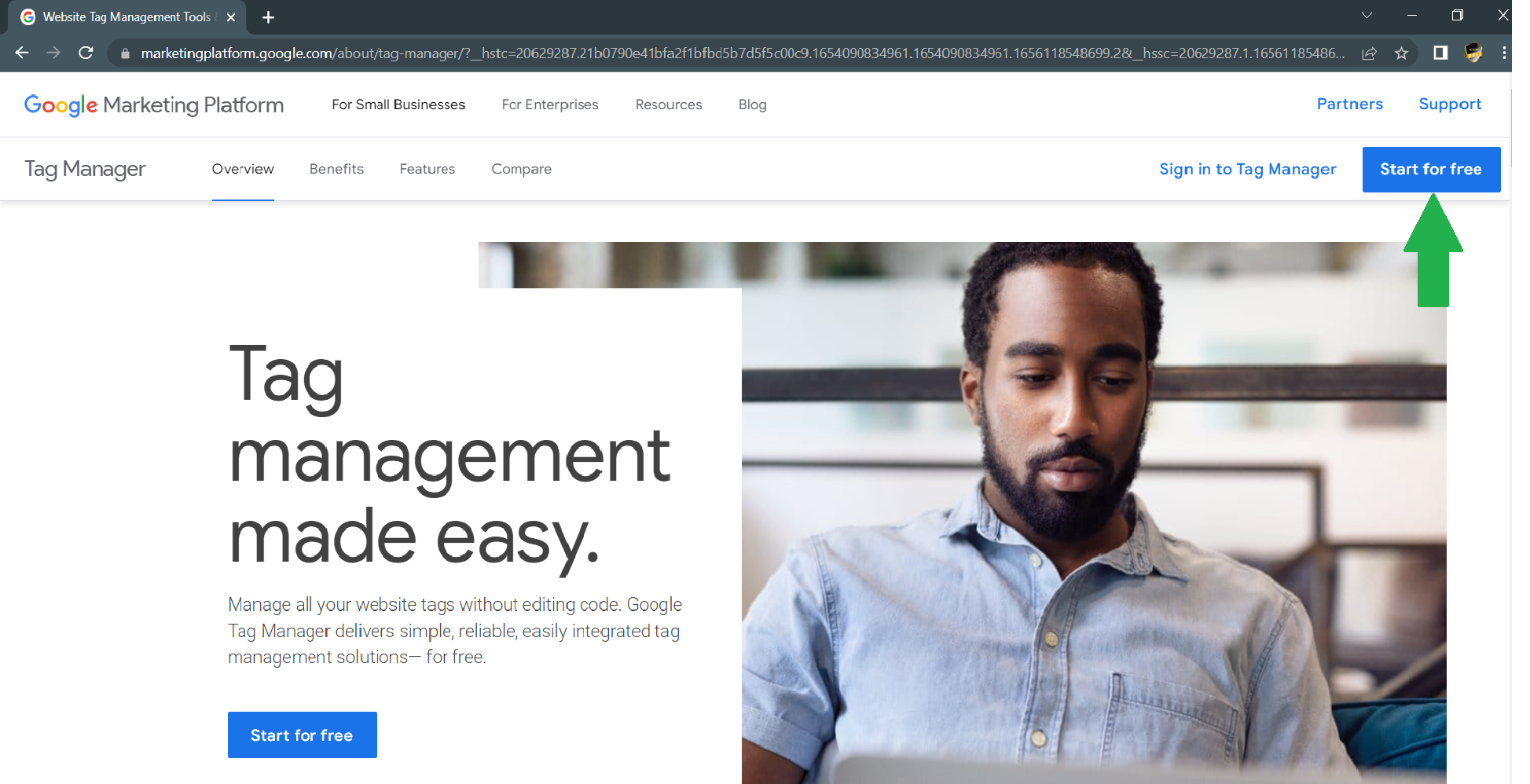
Visit Google marketing platform , then start with the free button, or you can use the sign-in to Tag manager -> Create Account

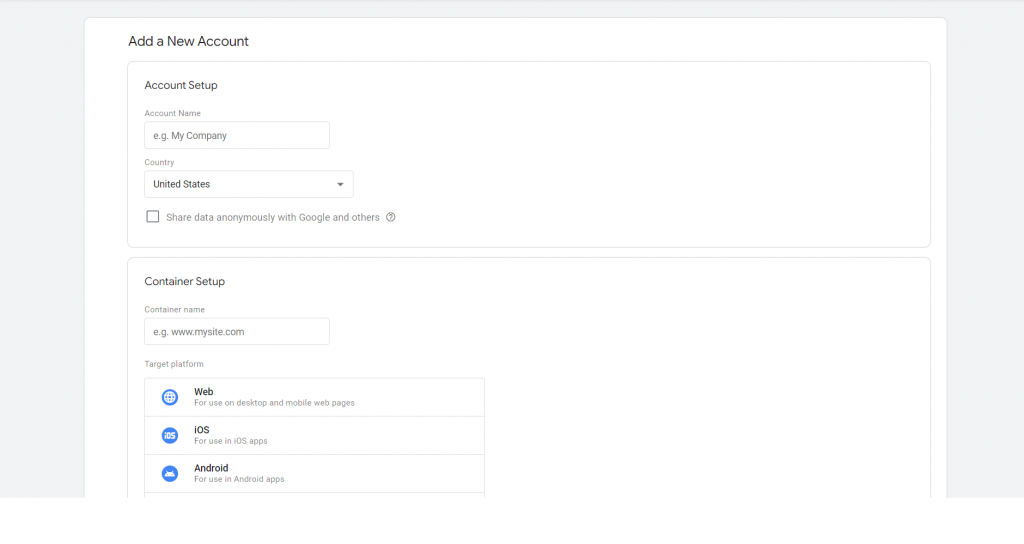
Add a new Account by filling in the account information and selecting your target platform.
To enable benchmarking by sharing your data in an anonymous form. Google will remove all identifiable information about your website, combine the data with hundreds of other unknown sites and report aggregate trends in the benchmarking service. Select share data anonymously with Google and others.

Check Google Tag Manager Terms of Services Agreement, then select Yes if you accept
After creating your account, you will receive the code you need to copy and paste onto each page on your website. For more information
How to add the google tag manager to your WordPress site?
From the dashboard -> Appearance -> Theme Files – > function.php
Then add this code after adding the goglet age manager into it
/** to added the google tag manager in to the Head Section**/
add_action( ‘wp_head’ , ‘cdt_head_javascript_code’ );
function cdt_head_javascript_code() {
?>
<!– Google Tag Manager –>
<script>… code that you got when you created your account …<script>
<!– End Google Tag Manager –>
<?php
}
/** End of Google Tag Manager in to the Head Section**/
/** to added the google tag manager in to the Body section**/
add_action( ‘wp_body_open’ , ‘cdt_body_javascript_code’ );
function cdt_body_javascript_code() {
?>
<!– Google Tag Manager (noscript) –>
<noscript> code that you got when you created your account </noscript>
<!– End Google Tag Manager (noscript) –>
<?php
}
/** End of Google Tag Manager into the Body section**/
