What are the top 10 reasons for Responsive web design?
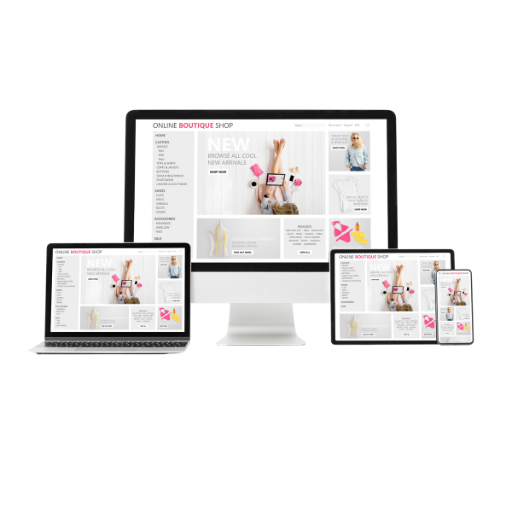
Responsive web design is a design approach that aims to provide an optimal viewing experience across a wide range of devices, including desktops, laptops, tablets, and smartphones. Here are the top 10 reasons why responsive web design is essential:
- Mobile Usage: The number of people accessing the internet through mobile devices has surpassed the number of desktop users. Responsive web design ensures that your website is accessible and user-friendly on all mobile devices.
- User Experience: Responsive web design provides a better user experience by adapting the website layout and content to the user’s device, resulting in a smoother and more consistent experience.
- Search Engine Optimization (SEO): Google and other search engines prefer responsive websites and are more likely to rank them higher in search results.
- Cost-effective: A responsive website eliminates the need for separate desktop and mobile sites, reducing development, maintenance, and hosting costs.
- Faster Loading Time: Responsive design ensures that your website loads faster, making it more convenient for users.
- Improved Conversion Rates: A responsive website can lead to higher conversion rates because users can easily access your site from any device, increasing the likelihood that they will make a purchase or take another action.
- Brand Consistency: A responsive design provides a consistent brand experience across all devices, helping to build brand recognition and trust.
- Social Sharing: A responsive website makes it easier for users to share your content on social media platforms, expanding your reach.
- Flexibility: Responsive design is flexible, allowing for future updates, redesigns, and modifications with ease.
- Competitive Advantage: A responsive website gives you a competitive edge by reaching a wider audience and providing a better user experience than your competitors who have not adopted responsive design.
What are the 3 components of responsive web design?
Responsive web design consists of three main components:
Fluid Grids:
The first component of responsive web design is fluid grids. A fluid grid is a layout that uses relative sizing units, such as percentages, rather than fixed sizes. This allows the layout to adapt to the screen size of the device on which it is viewed. This means that as the screen size changes, the size and positioning of the elements on the page will adjust accordingly. The use of fluid grids enables designers to create flexible and adaptable layouts that look good on any device.
Flexible Images and Media:
The second component of responsive web design is flexible images and media. When images and videos are added to a web page, they can disrupt the layout on smaller screens, making the content difficult to read or interact with. Flexible images and media use CSS to resize and scale images and videos to fit the size of the screen on which they are being viewed. This ensures that images and media elements remain legible and easy to interact with on any device.
Media Queries:
The third and final component of responsive web design is media queries. Media queries are a set of rules that enable designers to apply specific styles based on the screen size of the device. By using media queries, designers can apply different styles, such as font size, layout, and color, to specific screen sizes. This allows designers to optimize the user experience for each device by creating tailored designs for different screen sizes.
Together, these three components of responsive web design help to ensure that websites are adaptable and optimized for all screen sizes, from large desktop displays to small smartphone screens. By using fluid grids, flexible images and media, and media queries, designers can create websites that provide a consistent and user-friendly experience across all devices.

What are the best responsive web designing techniques?
Here are some of the best techniques for responsive web design:
- Use a Mobile-First Approach: Mobile-first design means designing for the smallest screen first, then working your way up to larger screens. This approach allows designers to focus on meaningful content and functionality, creating a better user experience for all devices.
- Optimize Images and Videos: To ensure that images and videos look good on all screen sizes, designers should optimize their photos and videos by compressing them without sacrificing quality. They can also use responsive ideas that change in size and resolution based on the device used.
- Use Responsive Typography: Designers should use typography that is easy to read on any device. This includes using appropriate font sizes and line spacing and choosing legible fonts on all screen sizes.
- Design with Flexibility in Mind: Designers should create flexible layouts that adapt to any screen size. This includes using fluid grids, flexible images, and media queries.
- Prioritize Content: To ensure that users can easily find the content they are looking for, designers should prioritize content based on its importance. This includes using straightforward navigation, creating clear call-to-action buttons, and ensuring that important content is visible on all screen sizes.
- Test Across Devices: Designers should test their designs across various devices to ensure they look and function correctly. This includes testing on smartphones, tablets, laptops, and desktops.
- Use a Framework: A responsive web design framework such as Bootstrap, Foundation, or Materialize can make designing responsive websites more accessible and faster. These frameworks provide a set of pre-made components that can be customized to fit the website’s needs.
- Use CSS Animations: CSS animations can add an extra level of interactivity and engagement to a website. When used correctly, they can help create a better user experience by drawing attention to important content or creating a more engaging user interface.
Using these responsive web design techniques, designers can create optimized websites for all devices, providing a consistent and user-friendly experience across all screen sizes.
In conclusion, responsive web design is a crucial aspect of modern website development. With more and more people using mobile devices to browse the internet, creating websites that are optimized for all screen sizes is essential. By using a mobile-first approach, optimizing images and videos, using responsive typography, designing with flexibility in mind, prioritizing content, testing across devices, using a framework, and incorporating CSS animations, designers can create adaptable and user-friendly websites.
Responsive web design ensures that users have a consistent experience, regardless of their device. It also provides various benefits, including faster loading times, improved user experience, higher conversion rates, and better search engine optimization. Businesses and website owners need to invest in responsive web design to ensure that their websites are accessible and optimized for all users. By following the best practices and techniques of responsive web design, designers can create websites that are not only beautiful but also functional and accessible on all devices.